top of page

Mobile-Based Strategy and Chance Duel Game
Developed as the final project for my Unity course at IAC College, in collaboration with Hands On Games school, this game was brought to life over a two-month period. The project focuses on a smaller, standalone segment of a broader game concept I envisioned: a duel system that blends chance and strategy against a computer opponent.
In this project, I put into practice my previous game development experience and the tools I acquired during the course in the fields of programming and Unity.
Gameplay
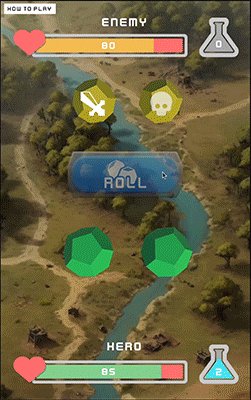
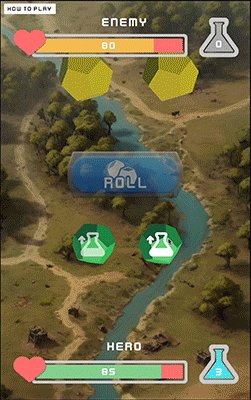
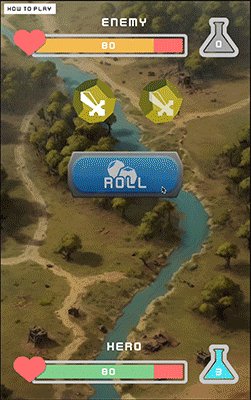
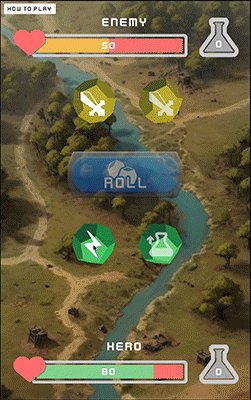
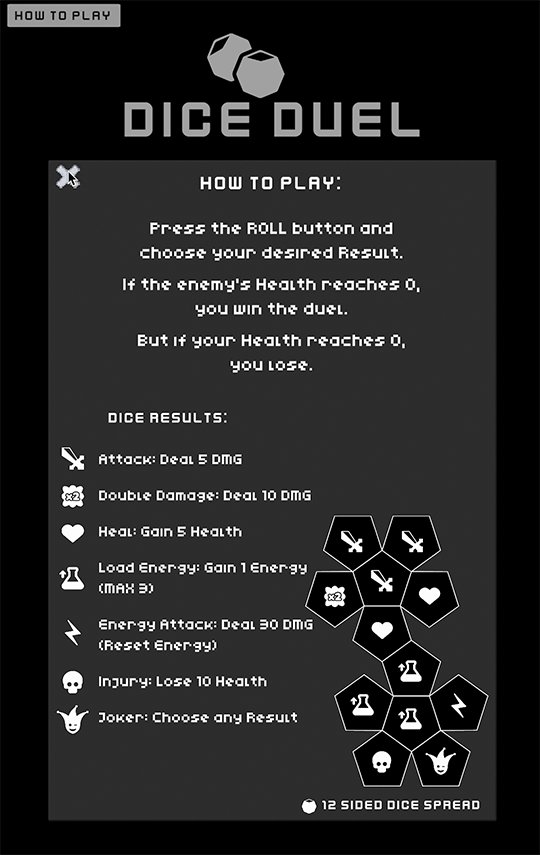
The objective is to reduce your opponent's health to zero while maintaining your own. The game is turn-based, with both the player and the opponent rolling dice to select the most advantageous outcome from the results. Possible outcomes include attack, heal, energy charge, energy attack, and a “Joker" option.
Inspiration
Drawing inspiration from fantasy stories and role-playing games like Dungeons & Dragons, the game features multi-sided dice, a fantasy atmosphere reflected in the dice’s icons, and a battle map-style game board.

First Design Sketch
Challenges and Solutions
-
Simplifying the Concept: I streamlined the original game concept to fit within the course’s scope while maintaining its core mechanics.
-
Adaptability: The game was designed to be playable on both mobile and desktop platforms, ensuring a seamless experience across devices.
-
Dice Animations: I created realistic dice animations by applying physics to the dice, with code recording the roll.

UI Planning
Game Mechanics Demonstration
The game provides a pop-up instructions that can be accessed by clicking a button.
After accumulating 3 energy points, players can execute a special
energy attack. This attack consumes all accumulated energy and deals
significant damage to the opponent.
If the player rolls a "Joker," they are presented with five options: a standard attack, a more powerful double attack, healing, charging
energy, or unleashing an intensive energy attack. Once a choice is
made, the options disappear, the action is carried out, and a
corresponding animation is triggered.

Energy Attack

Pop-Up iInstructions

Joker
Development Process
The process began with the creation of a user interface mockup, followed by the construction of a working prototype. As development progressed, I added features like the wildcard and injury mechanics. The final stages involved integrating assets, sound effects, and music to enhance the overall experience.
AI Development
The AI opponent was programmed to make decisions based on a priority system, which considered the dice results and both players health levels.
Key Takeaways
Draft Icons Design
Final Icons Design
Throughout this project, I honed my C# programming skills, learned to implement coroutines, developed "AI" decision systems, and gained a deep understanding of Unity and its capabilities. The experience also taught me the importance of iterating on feedback to refine the game.
bottom of page

